Implement fraud0 Main Tag via Google Tag Manager (GTM)
fraud0 provides two different javascript tags:
fraud0 Main Tag
This is the main code and responsible for providing you a detailed traffic analysis including invalid traffic. We also include here our pixel tracking script, this loads a small 1x1 pixel above the top of the page so we can catch bots that leave before our main tag is able to execute.fraud0 Conversion Tag
This code enables us to fine-tune our detection algorithms, by tagging sessions that lead to a conversion we can detect false-positives, i.e. when a session marked as a bot performs an action only a real user would do.
We recommend implementing the fraud0 code directly on your website. This allows us to catch bots that have already bounced before the GTM could even launch.
Learn how: Implementing fraud0 Main Tag directly on your website →
This page shows you, how to implement the fraud0 Main Tag code via Google Tag Manager on your website. If you want to implement the fraud0 Conversion Tag on your website, please read:
Step 1: Get your fraud0 Main Tag code
Login to your fraud0 Dashboard
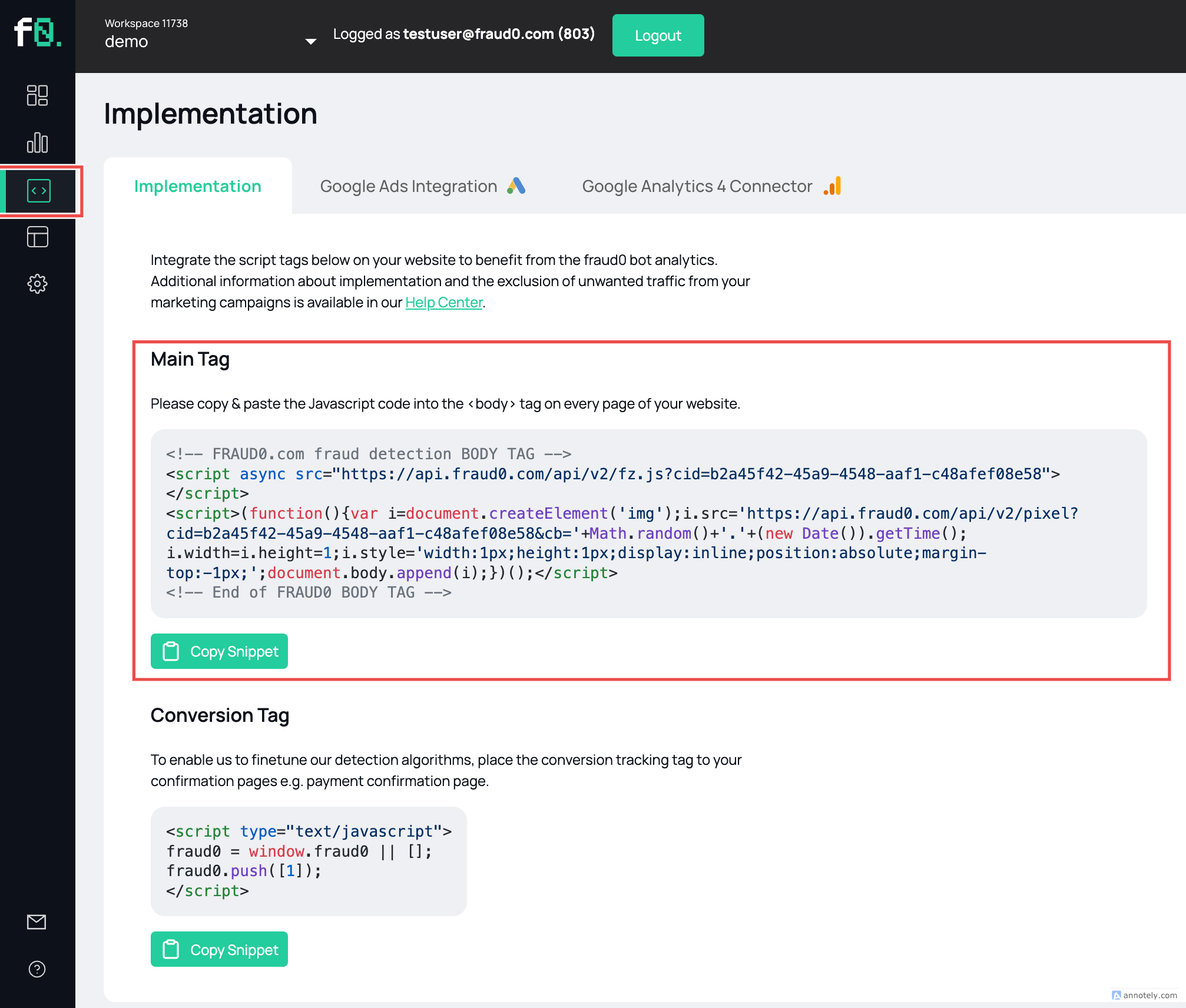
Navigate to Implementation
You can find your fraud0 code in the Main Tag section
Copy the code

The code should look something like this:
<!-- FRAUD0.com fraud detection BODY TAG -->
<script async src="https://api.fraud0.com/api/v2/fz.js?cid=XXX"></script>
<script>(function(){var i=document.createElement('img');i.src='https://api.fraud0.com/api/v2/pixel?cid=XXX&cb='+Math.random()+'.'+(new Date()).getTime();
i.width=i.height=1;i.style='width:1px;height:1px;display:inline;position:absolute;margin-top:-1px;';document.body.append(i);})();</script>
<!-- End of FRAUD0 BODY TAG -->Step 2: Add a new tag in Google Tag Manager
Go to your Google Tag Manager Workspace
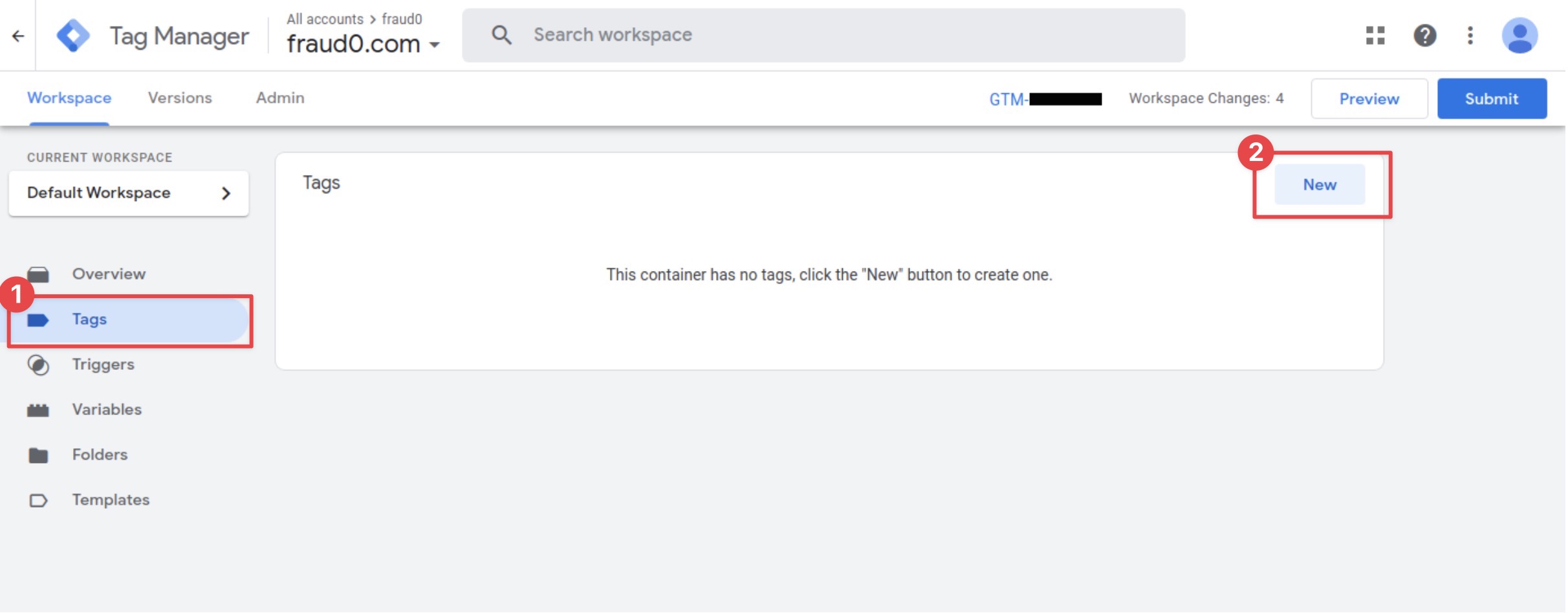
Navigate to Tags (1) and click New (2) in the top-right corner

Name the new tag fraud0 Tag
Open Tag Configuration and select Custom HTML

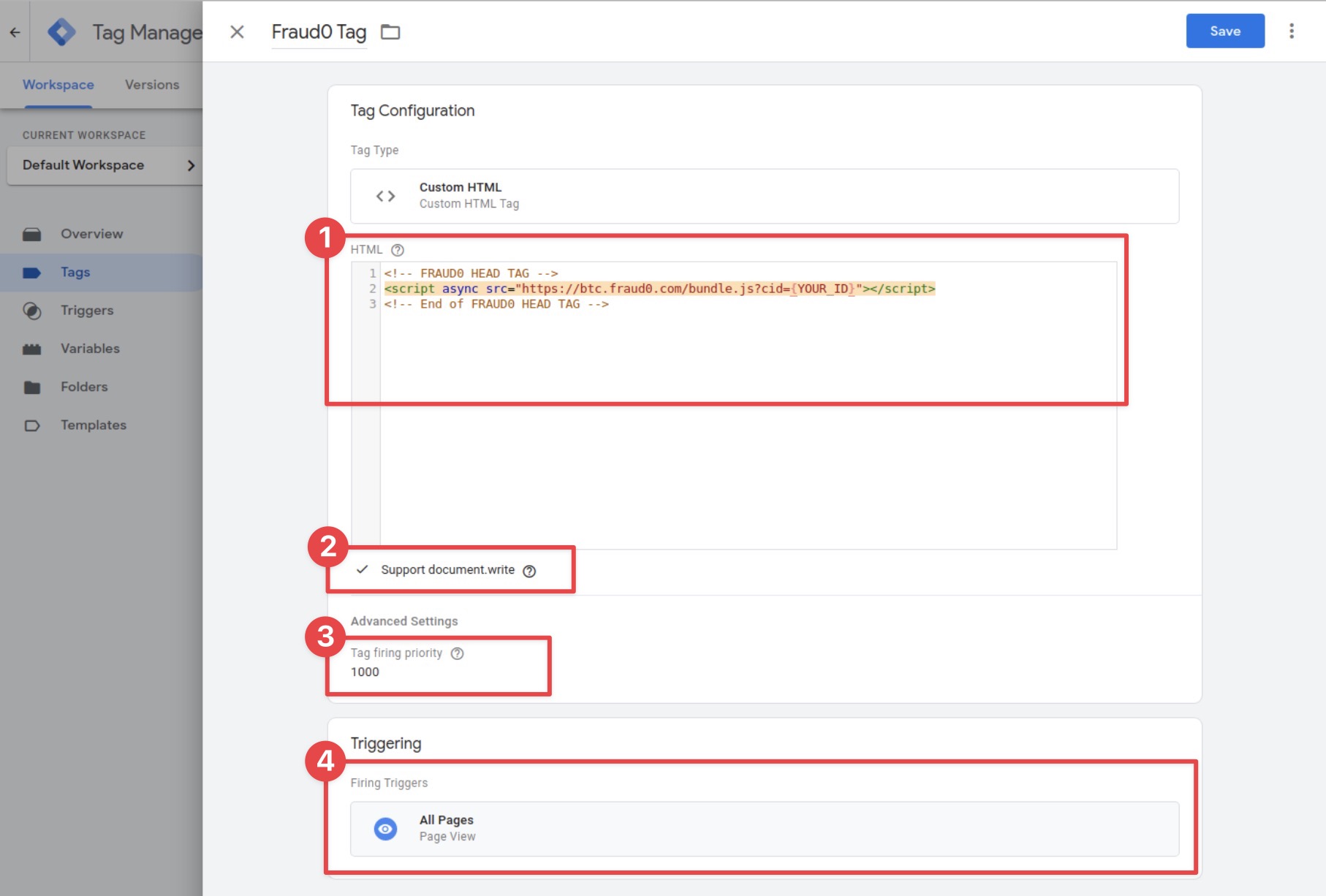
Paste your code from Step 1 into the HTML field (1)
CheckSupport document.write (2)>>> Step 2 is not necessary, as a new module for rendering user-defined HTML tags is now available in Google Tag Manager. This new module also supports calls to “document.write()”.Set Tag firing priority to 1000 (3) in Advanced Settings
Set Triggering to All Pages (4)

Click on Save
Need support?
Do you still have questions or require further details? Contact our support team for assistance!
